在寫 Side Project 的時候,覺得我的專案應該更國際化,而且在現代的網頁開發中,支援多國語言已經成為了一項重要的需求。無論是英文使用者還是台灣的繁體中文使用者,能讓他們切換語言並輕鬆使用網站,將大大提升使用者體驗。今天我們要來聊聊如何在前端專案中實現多國語系,尤其是繁體中文與英文之間的切換,還有使用 AI 工具來幫忙翻譯的好處!

文章大綱:
現代網站面對全球市場,支援多語言能吸引不同地區的使用者。例如,你的 Side Project 可能是給台灣市場使用,但你可能也希望英文使用者能夠無障礙地使用你網站的功能,這時候多國語系的設置就顯得非常必要。
透過 i18n,你不僅能提升網站的專業度,而且設置其實非常快速。
首先,Angular 自帶的 i18n 支援能夠直接幫你實現多語言功能。要使用這個功能,首先需要在專案中進行配置。可以透過 Angular CLI 來生成所需的翻譯檔案。
ng add @angular/localize
接著,你可以將所有需要翻譯的文本在 HTML 模板中標記,例如:
<p i18n="@@welcomeMessage">歡迎來到我們的網站!</p>
這段程式碼會告訴 Angular 這個文本需要翻譯,接下來,你可以生成對應的翻譯檔案。
運行以下指令,生成繁體中文和英文的翻譯檔案:
ng extract-i18n --output-path src/locale
生成的 messages.xlf 檔案會包含你在模板中標記的所有翻譯文本。你可以手動將這些翻譯文本轉換為英文版本。
我則是使用 ngx-translate,我認為是一個更方便的選擇。如果你想要一個更靈活、更容易管理的多語言解決方案,ngx-translate 是個不錯的工具。這個套件能讓你用 JSON 檔案管理多語言翻譯,並能夠動態切換語言,適合需要支援多個語言的專案。
首先,我們需要安裝 ngx-translate:
npm install @ngx-translate/core @ngx-translate/http-loader
接著,我們需要在 app.module.ts 中進行基本配置:
import { TranslateLoader, TranslateModule } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { HttpClientModule, HttpClient } from '@angular/common/http';
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http);
}
@NgModule({
imports: [
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient],
},
}),
],
})
export class AppModule {}
使用 JSON 檔案來管理翻譯。你可以在 src/assets/i18n/ 資料夾內創建 en.json 和 zh-TW.json 兩個文件,來儲存繁體中文和英文的翻譯內容。
例如:
en.json:
{
"welcomeMessage": "Welcome to our website!"
}
zh-TW.json:
{
"welcomeMessage": "歡迎來到我們的網站!"
}
在模板中,你可以使用 translate 管道來顯示對應語言的內容:
<p>{{ 'welcomeMessage' | translate }}</p>
透過 ngx-translate,你可以輕鬆實現動態切換語言的功能。只需簡單地調用 use 方法,即可在繁體中文與英文之間切換:
constructor(private translate: TranslateService) {
translate.setDefaultLang('zh-TW');
}
switchLanguage(language: string) {
this.translate.use(language);
}
然後在 HTML 中實作語言切換按鈕:
<button (click)="switchLanguage('en')">English</button>
<button (click)="switchLanguage('zh-TW')">繁體中文</button>
對於很多人來說,最大的挑戰之一就是翻譯內容,特別是當你的英文程度不是那麼好時,翻譯多語系內容可能會變成一個難題。這時候你可以使用 AI 工具,如 ChatGPT,來幫助你快速且精確地完成翻譯。
假如你有繁體中文的文本需要翻譯成英文,只需要將它交給 ChatGPT,它會幫助你生成準確且流暢的英文翻譯,然後你只要把這些內容加入到對應的 JSON 檔案中即可。
將以下繁體中文傳送給 ChatGPT:
Prompt:請幫我將以下 value 翻譯成英文
{
"welcomeMessage": "歡迎來到我們的網站!",
"login": {
"title": "登入",
"username": "用戶名",
"password": "密碼",
"button": "提交",
"forgotPassword": "忘記密碼?"
},
"home": {
"greeting": "您好,{{username}}!",
"products": "最新產品",
"offers": "今日特價",
"cart": "購物車"
}
}
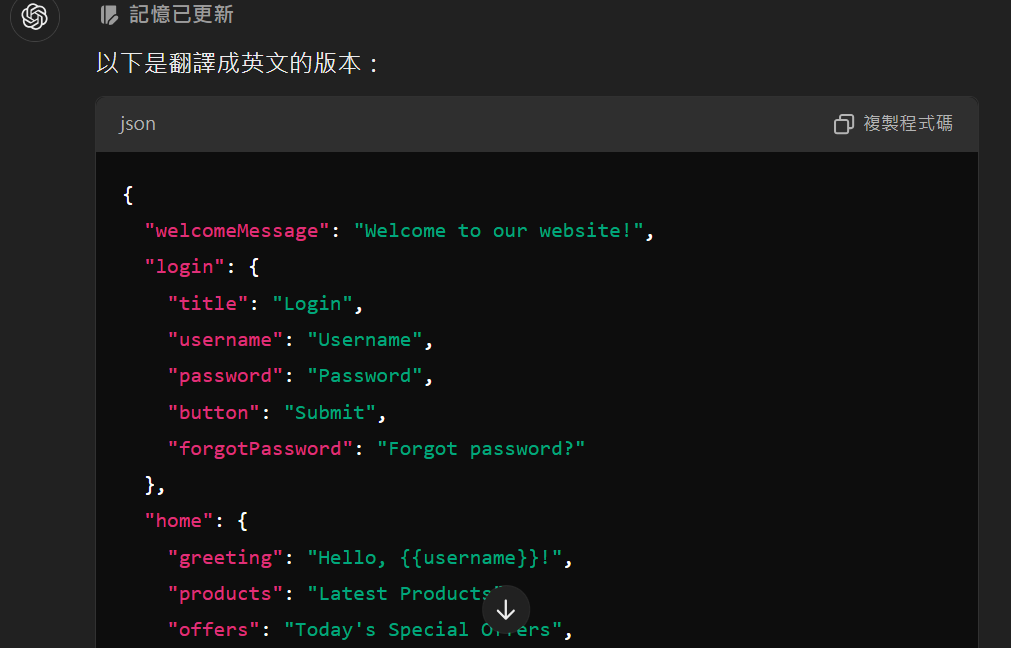
ChatGPT 將會幫你翻譯為英文,並回傳類似這樣的結果:

然後一樣在模板中使用 translate 管道來顯示對應語言的文本
<!-- 顯示歡迎訊息 -->
<p>{{ 'welcomeMessage' | translate }}</p>
<!-- 登入頁面 -->
<h1>{{ 'login.title' | translate }}</h1>
<form>
<label>{{ 'login.username' | translate }}</label>
<input type="text" />
<label>{{ 'login.password' | translate }}</label>
<input type="password" />
<button>{{ 'login.button' | translate }}</button>
<a href="#">{{ 'login.forgotPassword' | translate }}</a>
</form>
<!-- 首頁 -->
<h2>{{ 'home.greeting' | translate:{username: 'John'} }}</h2>
<p>{{ 'home.products' | translate }}</p>
<p>{{ 'home.offers' | translate }}</p>
<p>{{ 'home.cart' | translate }}</p>
這樣你就能輕鬆完成雙語的翻譯設定,而不需要擔心自己英文不夠好。
這樣不僅解決了繁體中文與英文的翻譯問題,也讓你的網站能夠支援多國語系,提供更好的使用者體驗。
支援繁體中文和英文的多國語系並不是一件很難的事情。透過合適的工具(如 Angular i18n 或 ngx-translate),再加上 AI 翻譯工具的幫助,你可以輕鬆實現網站的多語言支援。即便英文不好,也不必擔心,ChatGPT 可以幫助你解決翻譯問題。只要一步步實踐,相信你一定能成功完成這個挑戰!
